チャット画面メーカーをVue.jsで作ろうとしてしっぱいした
index.html ファイル1つだけで、チャット画面メーカーを作ろうとこころみて、 動くところまでやってみたんだけど、最終構成に自分自身のアイコンがL○NEの画面にはないのにきがついてやるきなくなった。
それなりに動くので、誰か続きをやるといいとおもう。やるきがでたらやるかも。 下のリンクで動作やソースを確認できます。
簡単な解説
- 生Vue.js をつかっている。コンパイルとかいらないやつ。
- コンポネント思考的な実装で作っている。
- scriptタグのtypeに text/html を指定してテンプレートを作るようにしてる
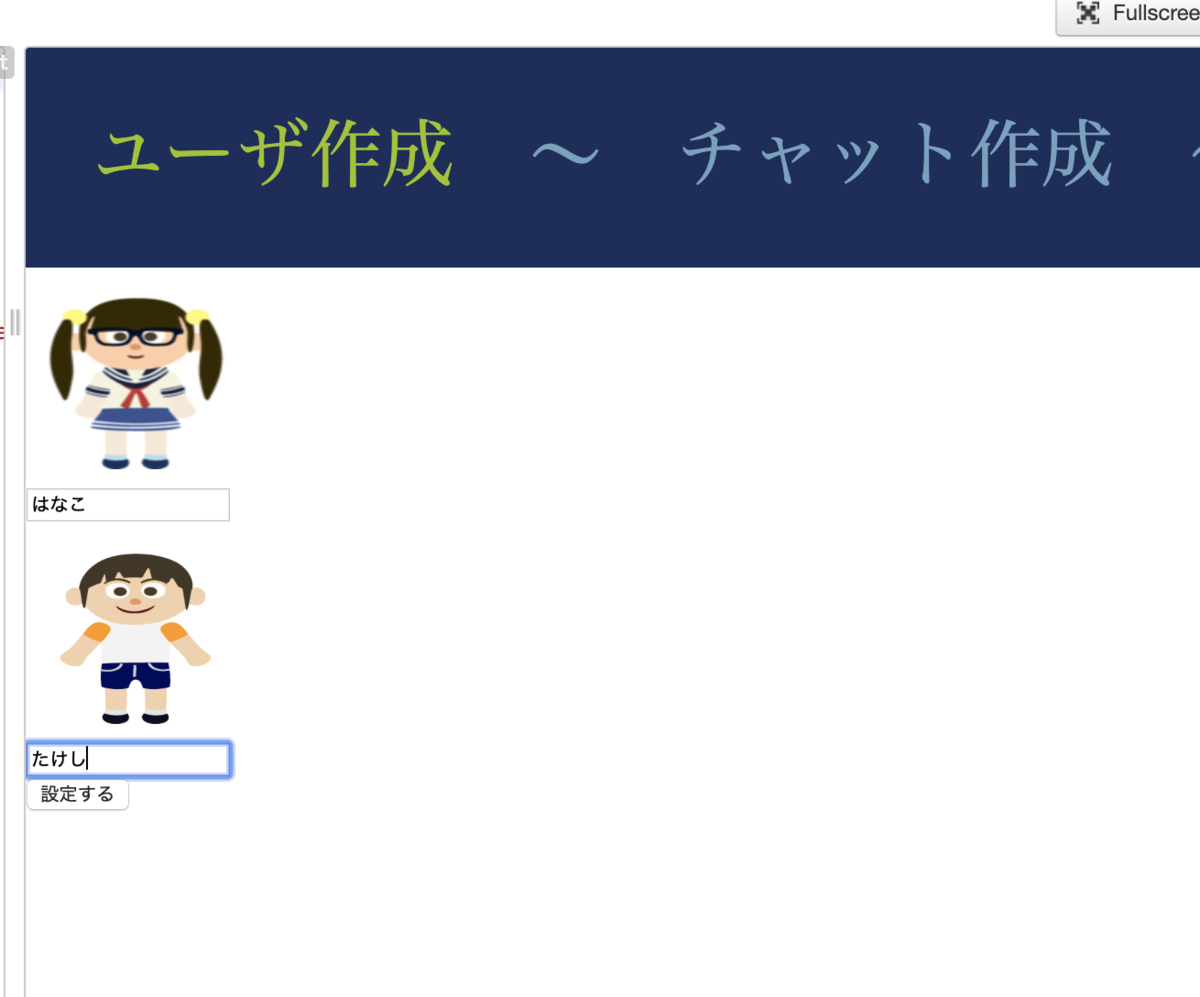
プロフィール設定
チャットをしている二人の名前とアイコンを設定。ここが、一人でよかったんや。。。

画像をブラウザーのメモリ上に保持してパスを発行するようにしている。 画像のサイズをいじりたかったらキャンバスにレンダリングすればいけそうだけど、だるいのでやめた。
image-uploader というコンポネントを作って、そいつで画像をとりこんでファイルを発行してそのファイルを、親の関数の引数に渡すようにしてる。
<script type="text/html" id="template-image-uploader"> <div style="padding:10px;"> <label v-show="!on_preview" :for="id"> <div style="width:100px;height:100px;background-color:#000;"> <span style="color:#fff;text-align:center;display:block;font-size:small;">アップロード<span> </div> <input type="file" :id="id" accept="image/*" style="display:none;" @change="fileUpload"></input> </label> <img v-show="on_preview" src="" :id="id + `-img`" width="100" height="100"> </div> </script>
Vue.component('image-uploader', { props: ['id'], data: function () { return { on_preview: false } }, template: document.getElementById("template-image-uploader").innerHTML, methods: { fileUpload: function(e) { var file = e.target.files[0]; var reader = new FileReader(); reader.onload = function(e) { this.on_preview = true; document.getElementById(this.id + "-img").src = e.target.result; this.$emit('image_uploaded', this.id, e.target.result); }.bind(this) ; reader.readAsDataURL(file); } } });
二人の名前と画像をあげたら、「設定する」が押せるようになる。
チャット設定
チャットの部屋の名前と、二人がチャットできる。

とくに目新しいことはないんだけど、開発中にこの画面に進むために、毎回プロフィール設定するのだるいから、 URLに ?skip_setup=true とかつけると、適当なデータをプロフィールにいれて、チャット画面からすすめるようにしてる。
// ?skip_setup=true をつけると、プロフィールセットアップをスキップ var SKIP_SETUP = (new URLSearchParams(window.location.search)).has('skip_setup');
完了ページ
ここでデザインあてようと、L○NEの画面みて、自分の画像と名前がないやんけ! みたいなのに気がついてオワタ


まとめ
Vue.js はサクッと動きのある画面を作れて良い。 あと、誰か完成させてください。